HTML Iframes
Last Updated :
14 May, 2024
HTML iframes embed another HTML document within the current page, allowing integration of external content. The <iframe> tag specifies the embedded content’s URL, enabling functionalities like displaying videos, maps, or other webpages seamlessly within the main document.
Syntax:
<iframe src="URL" title="description"></iframe>
- The
src attribute specifies the URL of the document you want to embed. - Iframes can include videos, maps, or entire web pages from other sources.
Attributes Value:
It contains a single value URL that specifies the URL of the document that is embedded in the iframe. There are two types of URL links which are listed below:
URL
| Descriptions
|
|---|
Absolute URL
| It points to another webpage.
|
Relative URL
| It points to other files of the same web page.
|
Supported Attributes:
| Attributes | Description |
|---|
| allow | Specifies a set of extra restrictions on the content that can be loaded in an <iframe>. |
| allowfullscreen | Indicates whether the <iframe> can be displayed in fullscreen mode. |
| allowpaymentrequest | Enables payment requests for content inside the <iframe>. |
| height | Sets the height of the <iframe> element. |
| width | Sets the width of the <iframe> element. |
| loading | Specifies how the content of the <iframe> should be loaded. |
| scrolling | Controls whether or not the <iframe> should have scrollbars. |
| name | Specifies the name of the <iframe> for targeting its content or for referencing it in JavaScript. |
| referrerpolicy | Sets the referrer policy for the <iframe> content. |
| sandbox | Specifies an extra set of restrictions for the content in the <iframe>. |
| src | Specifies the URL of the document to embed in the <iframe>. |
| srcdoc | Specifies the HTML content of the page to display in the <iframe>. |
HTML Iframes Examples
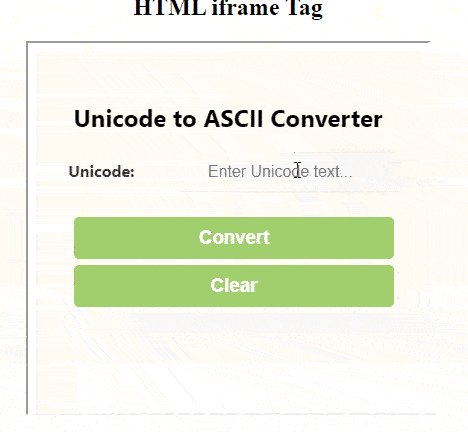
Example 1: This example illustrates the use of an iframe tag which is used to display a webpage inside the current web page.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML iframe Tag</title>
</head>
<body style="text-align: center">
<h2>HTML iframe Tag</h2>
<iframe src=
"https://media.geeksforgeeks.org/wp-content/uploads/20240206111438/uni2.html"
height="370"
width="400">
</iframe>
</body>
</html>
Output:

HTML Iframes Example Output
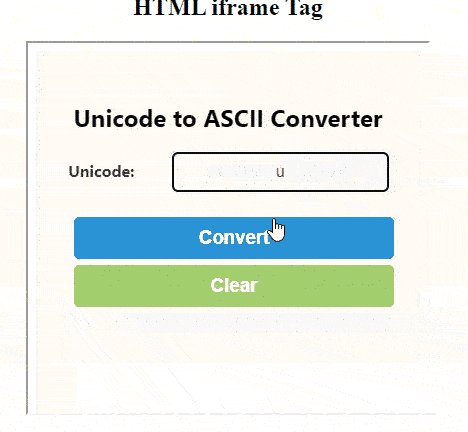
2. Using Height and Width attribute:
The height and width attributes are used to specify the size of the iframe. The attribute values are specified in pixels by default. You can use pixels or percentages (e.g., “80%”).
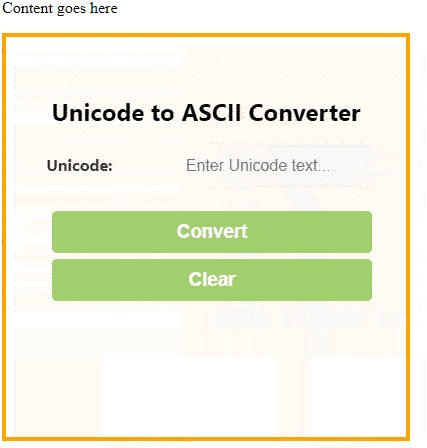
Example : This example describes the HTML iframe Tag by setting the width & height of the iframe.
HTML
<!DOCTYPE html>
<html>
<body>
<h2>HTML iframe Tag</h2>
<p>
Content goes here
</p>
<iframe src=
"https://media.geeksforgeeks.org/wp-content/uploads/20240206111438/uni2.html"
height="395"
width="400">
</iframe>
</body>
</html>
Output:

HTML Iframes Example Output
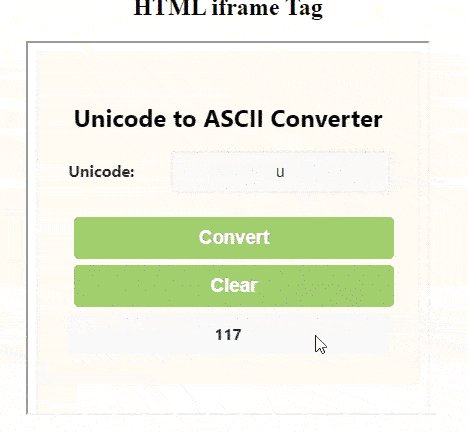
3. Removing Borders from Iframe
By default, iframe has a border around it. To remove the border, we must use the style attribute and use the CSS border property.
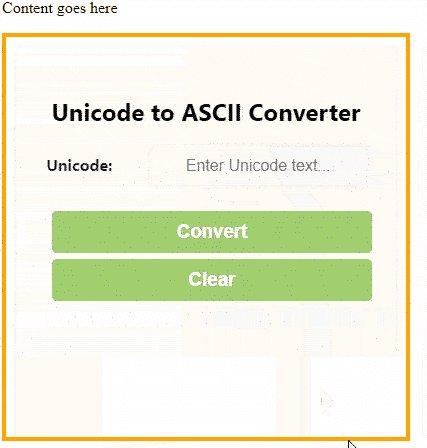
Example : This example describes the HTML iframe Tag where the border property is set as none.
HTML
<!DOCTYPE html>
<html>
<body>
<h2>HTML iframe Tag</h2>
<p>Content goes here</p>
<iframe src=
"https://media.geeksforgeeks.org/wp-content/uploads/20231227155729/jsonPrac3.html"
height="300"
width="400"
style="border: none">
</iframe>
</body>
</html>
Output:

HTML Iframes Example Output
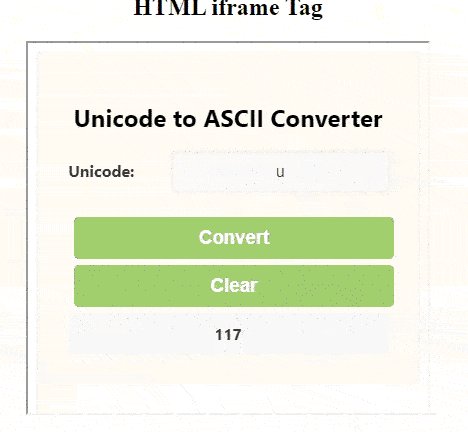
4. Iframe Border Style
Changing the size, style, and color of the Iframe’s border.
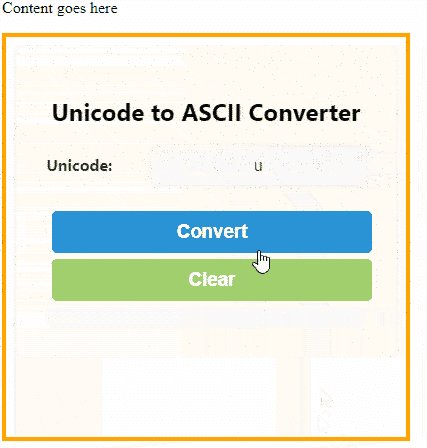
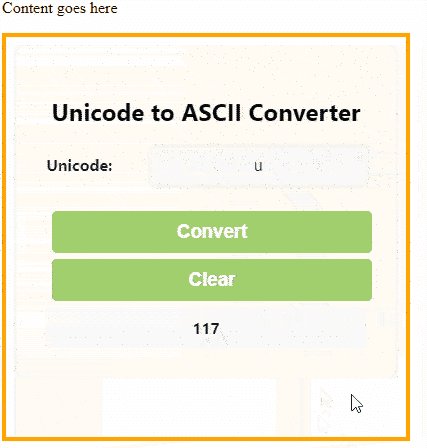
Example : This example describes the HTML iframe Tag by specifying the border style.
HTML
<!DOCTYPE html>
<html>
<body>
<p>Content goes here</p>
<iframe src=
"https://media.geeksforgeeks.org/wp-content/uploads/20240206111438/uni2.html"
height="400"
width="400"
style="border: 4px solid orange">
</iframe>
</body>
</html>
Output:

HTML Iframes border style Example Output
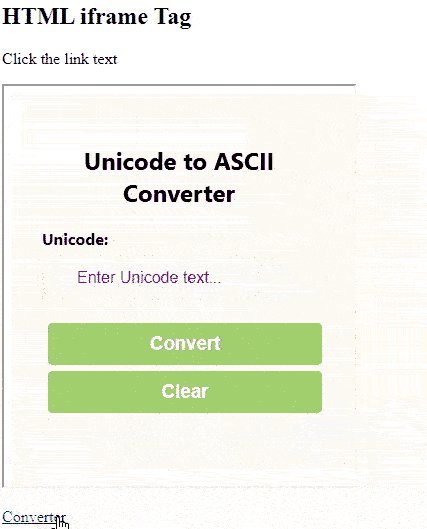
5. Iframe Target in Link
An iframe can be used as the target frame for a link. The target attribute of the link must refer to the name attribute of the iframe.
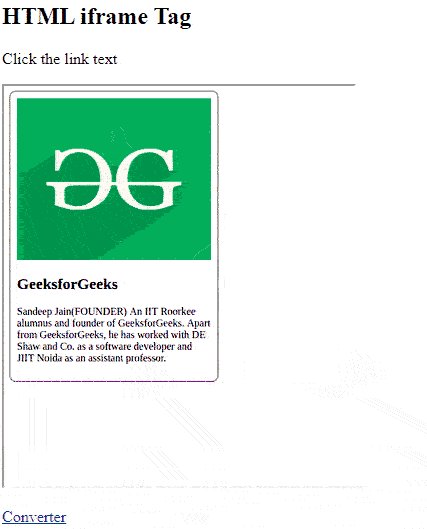
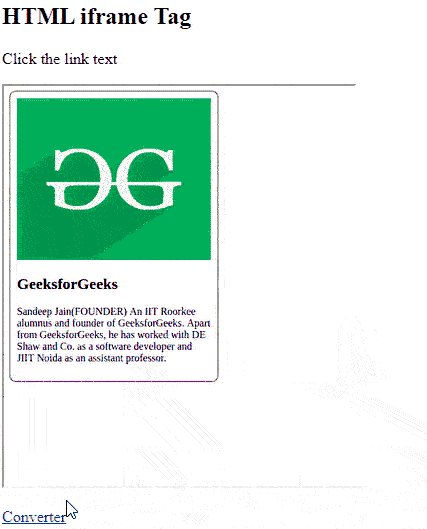
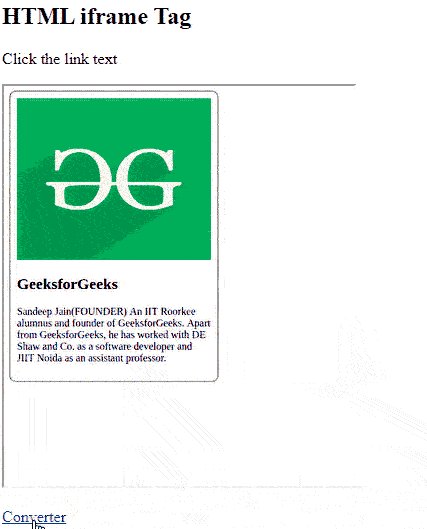
Example 5: This example describes the HTML iframe Tag by using the target frame for a link.
HTML
<!DOCTYPE html>
<html>
<body>
<h2>HTML iframe Tag</h2>
<p>
Click the link text
</p>
<iframe src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210910170539/gfg-221x300.png"
height="400"
width="350"
name="iframe_a">
</iframe>
<p>
<a href=
"https://media.geeksforgeeks.org/wp-content/uploads/20240206111438/uni2.html"
target="iframe_a">
Converter
</a>
</p>
</body>
</html>
Output:

HTML Iframes Example Output
Supported Browsers:
Share your thoughts in the comments
Please Login to comment...